How To Upload A Custom Font To Squarespace
Fonts can make or break a design. We know, it sounds dramatic — but it’s true, which is why it’s important to choose the right font for your brand. And honestly? Sometimes the default fonts on Squarespace just aren’t going to cut it.
We have good and maybe slightly bad news, depending on your tech skill level: yes, you can upload a custom font to Squarespace. Yay! However…you’ll have to do some coding to make that happen.
If you’re a non-techy person, don’t worry! Coding sounds scarier than it actually is, and you can totally do it yourself with our step-by-step tutorial.
Seriously, it’s so easy it’s only 3 steps!
1. Upload your font to Squarespace
Make sure you have your custom font ready to go! If you’re still looking for one, we’re big fans of Creative Market (you could literally spend hours scrolling through the gorgeous fonts on there).
Once you have your font ready to go, make sure it’s formatted with a .OTF, .TFF, or .WOFF extension.
To upload your font, open your website and select Website > Website Tools > Custom CSS. Click Custom Files at the top of the menu. From there, you should be able to upload your custom font.
2. Add in some custom code
Don’t panic! This part is easy, we promise. Copy and paste the code below into the CSS box:
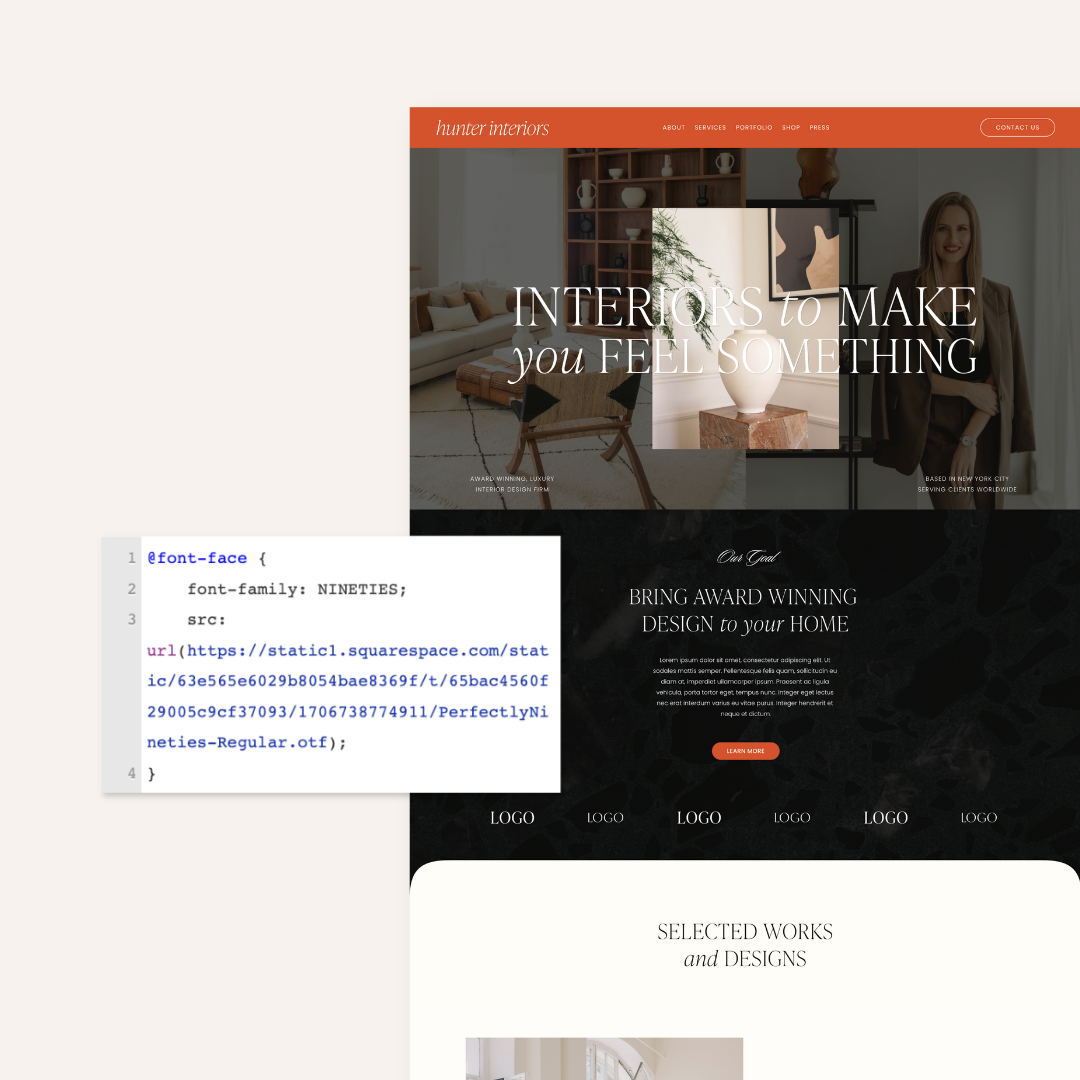
@font-face {
font-family: FONTNAME;
src: url();
}
Replace FONTNAME with the name of your custom font you just uploaded. You’re halfway there!
Next, add the URL of the custom font in between the parentheses in the code. This is pretty simple too — click between the parentheses and then choose your font from the Custom Files menu. This should automatically add the font URL into your code, and it should look like the screenshot below.
3. Identify where you want to use your custom font
For this final step, you essentially need to tell Squarespace where you want to use your font on your website. Here’s a quick guide before we get into your last piece of coding:
Heading One: h1
Heading Two: h2
Heading Three: h3
Heading Four: h4
Paragraph One: .sqsrte-large
Paragraph Two: p
Paragraph Three: .sqsrte-small
Add this code to your CSS box underneath the code you just inserted (it should be on line 5):
FONTPLACEMENT {
font-family: 'FONTNAME';
}Replace FONTPLACEMENT with one of the keys above. Here’s an example for a custom font used for Heading One (or h1 in code):
If you want to use the same font for multiple text styles, separate them by commas: h1, h2, .sqsrte-large.
Click SAVE, and you’re officially done! Your custom font should automatically populate on your website. See, we knew you could code!
Bonus Tip
If you need to change the size of your heading or paragraph fonts, select the paintbrush icon at the top right of your website, which will take you to your Site Styles. Select Fonts, and adjust your Headings, Paragraphs, and Buttons from there.
If you have any questions or run into any tech troubles, our inbox and DMs are always open! If you still need help choosing a font, you can check out our 6 favorite font pairings for Squarespace here.