How To Add Reels To Your Squarespace Website With GIF Previews
You only have to be on social media for a total of 8 seconds to realize that video is king when it comes to content. With this in mind, one of our major goals for the year was to incorporate more video elements into our Squarespace website designs.
Our standard used to be to add a static Instagram feed near the footer of our websites, but we found a fun way to level up that element and hit our design goal. Instead of a static feed, we swapped it with Reels with GIF covers! The GIFs automatically play which adds visual interest to the site, and you can provide additional valuable content by featuring your popular Reels.
Here’s an example from Sadie Robertson Huff’s Live Original Conference website that we designed earlier this year:
The GIFs add dynamic movement to your website, while also extending the life of the Reels you work so hard to create. Plus, it adds a professional touch to your website!
It might look complicated, but it’s actually super easy — all you need is Canva. Here’s our quick and easy tutorial on how to add your Instagram Reels to your Squarespace website with GIF covers!
Step-By-Step Screenshots For How To Add Reels To Your Squarespace Website With GIF Previews
01. Create a gallery in Squarespace.
Click Add Block, and select Gallery. From your new Gallery settings, select Design and choose Grid, with an Aspect Ratio of 2:3 Standard (Vertical).
02. Download the Reels you want to showcase on your website.
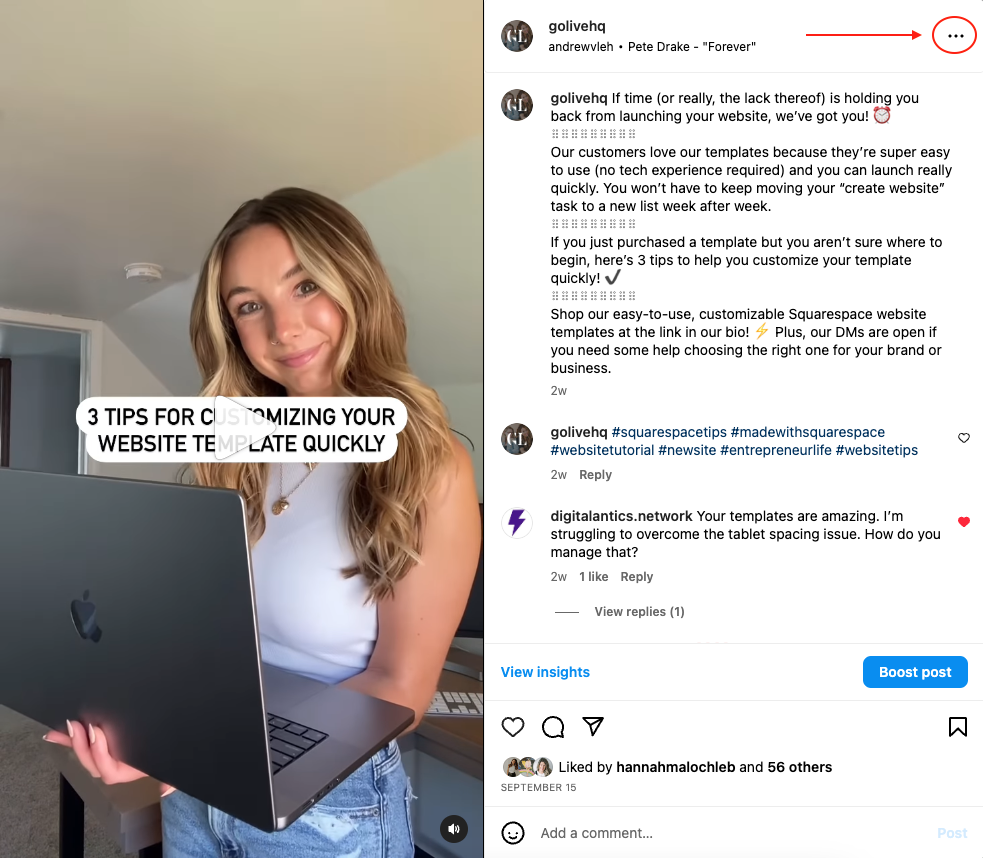
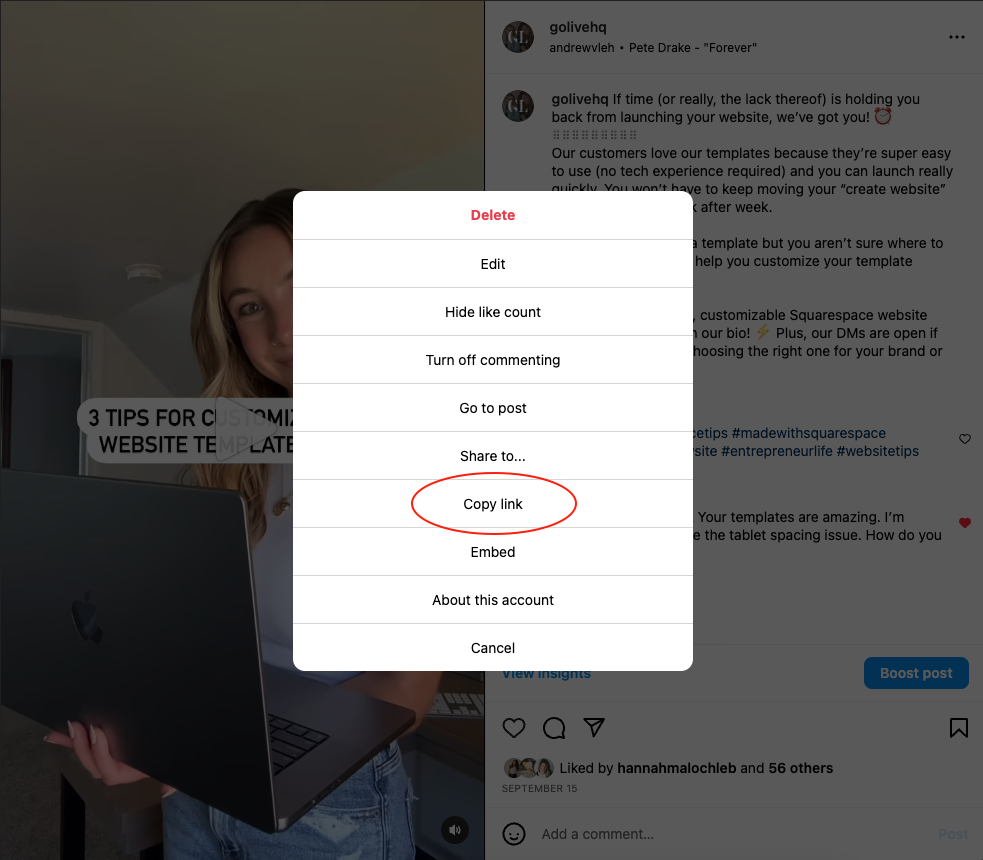
You don’t need audio for your GIFs, so it’s okay if you download these directly from the app on your phone! If you’re downloading from your desktop, open the Reel on Instagram and select the three dots in the top right corner. Select “copy link” and then paste into an Instagram Reel download website (we use SnapInsta).
03. Create a new Canva design and upload your video.
Your design should be sized at 1080 x 1920 px (or select the Instagram Story option). Add your video to the blank canvas, and adjust it to show a short snippet of your Reel. Repeat this process for as many GIFs as you want to include on your website!
04. Download your video clips as GIFs in Canva.
If you have multiple GIFs to download, make sure you’re selecting each clip separately — or else you’ll just get one really long GIF!
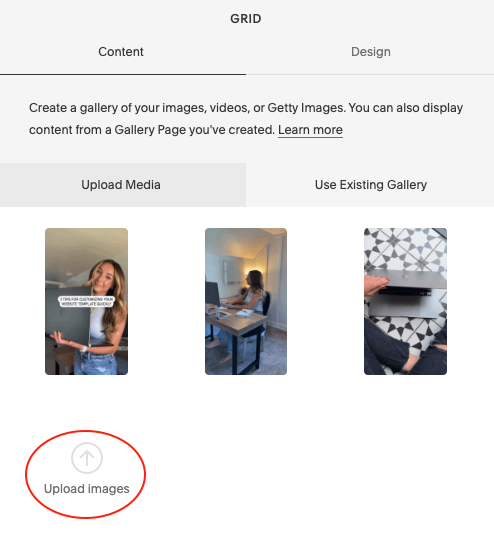
05. Upload the GIFs to your gallery in Squarespace.
Click your Gallery and select “Upload images” to upload your GIFs. Click and hold to reorder your GIFs in your gallery.
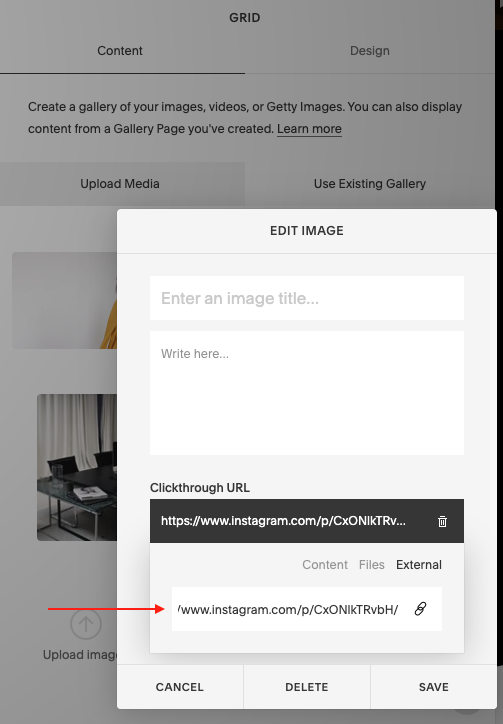
Don’t forget to link your GIFs to your Reels! After you upload each GIF, choose Content, hover your mouse until you see the gear icon, and add a Clickthrough URL to your Reels on Instagram. Double-check that you link your Reels with the correct GIF.
The Wrap Up
Ta-da! You’ve added dynamic movement to your website and repurposed your content in just five easy steps (it should look something like our example below). If you try this on your website, send us a DM so we can take a peek!