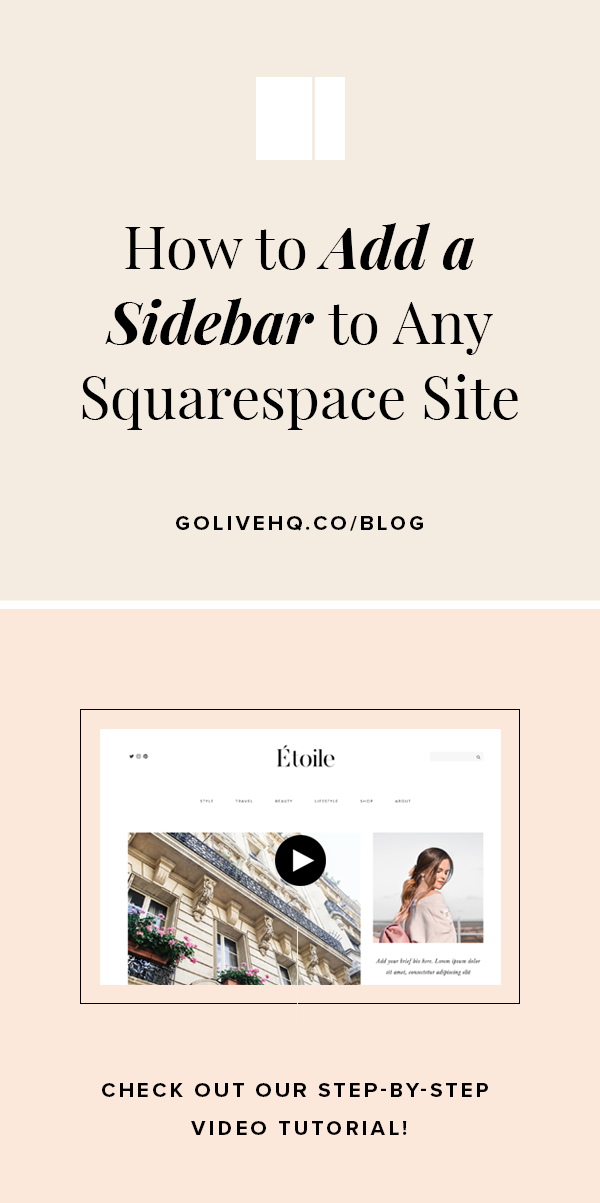
How To Add A Sidebar To Any Squarespace Site
One of the most common requests we get for our Squarespace Templates is for a blog sidebar feature. We hear ya, party people! When used intentionally, a blog sidebar can be prime real estate for enhanced navigation, lead magnets, and ad placements on your site.
Although Squarespace has a few limitations when it comes to blog layouts, we’ve discovered a workaround for how to set up a sidebar on ANY of our templates! Woo!
In this post we’ll be showing you how to create a sidebar on your site and sharing some recommendations for what your sidebar should include!
First, let’s set up your sidebar. In our video tutorial, we’ll be using our vault template Etoile, but you can follow the same instructions for any of our other Squarespace Templates.
Essentials To Include In Your Sidebar
A search box to help readers locate specific content within your blog
A headshot and brief bio. *Keep the bio short and sweet! (We recommend 1 - 2 sentences.) It should provide just enough information to give readers a feel for who you are and then link to your about page where they can get the full rundown.
Social media icons
A category drop down
Newsletter sign up with lead magnet!
Reward Style widget (optional)
Ad placements (optional)
Instagram Feed (optional, if you don't already have it placed in your footer).
Just like any area of your side, you want to optimize the space as much as possible! Everything you place on your sidebar should be intentional and purposeful, so try not to clutter it up with too much stuff.
What are your thoughts on blog sidebars? Do you like to have one on your site or do you prefer a single column blog layout?
NOTE: if you prefer a template that comes with a built in sidebar, we've got your covered there too! Check out our vault templates Jonesie and Everyday!