How To Create Custom Icons For Your Squarespace Site Using Canva
As Squarespace designers, we’re always looking at ways to break up large blocks of text on a website to make it more scannable at a glance. That’s because statistics show - people aren’t reading your website! They are really scanning! So the more we can create visual breaks for your website viewers, the better.
One great way to break up lists or large blocks of text is to use custom icons for your brand. If you've got a list, or a spot on your website where you really wish you had a visual, but don't want to use a stock photo, these icons are great to visually break up the layout.
You may want to use custom icons for the following areas of your site:
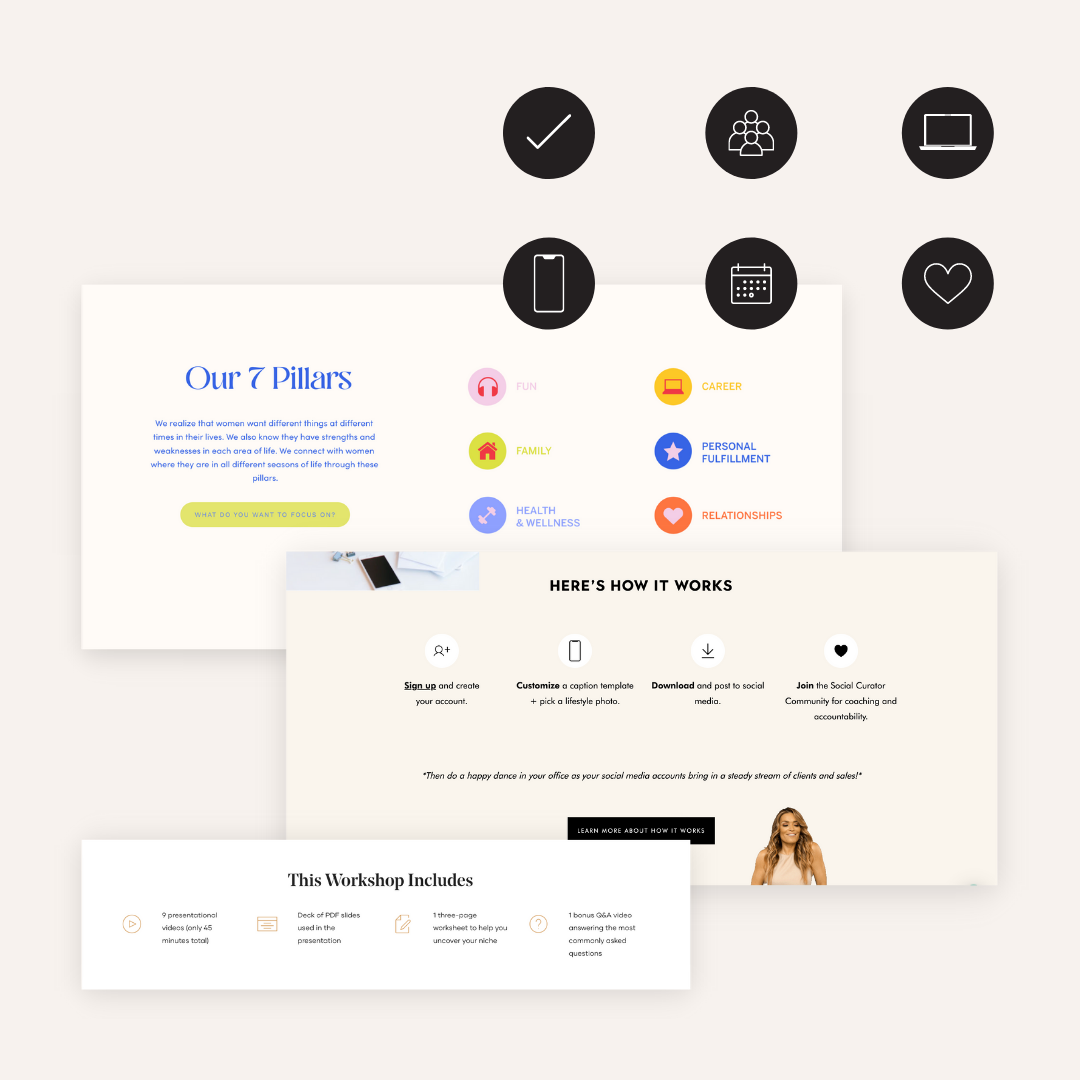
Replace bullet points with a custom icon or checkmark
Layout out “How It Works” section with icons to represent each step
Layout a “What’s Included” section with icons to represent each inclusion
Layout a timeline of your brand or business journey with icons to represent each step
(PS - if you like this tutorial, you may also love our 10 Ways To Make Your Squarespace Site More Dynamic).
Here’s How to Create Custom Icons For Your Squarespace Site Using Canva
Step One: Create A Canva Document For A Small Size
We'd recommend making your Canva file no taller than 150px. And then, we'd recommend making the width at least 200px, so it's wider than it is tall.
Step Two: Search For Icons Under Elements > Graphics.
We'd recommend searching for graphics that have similar line widths. For example, all the icons below look like they have about the same line width.
Step Three: Add Shapes Behind & Change Colors To Match Your Brand
You could go neutral with just icons, or you you could add a shape behind them to make them even more uniform.
Step Four: Download The File As A Transparent PNG File
This step does require Canva Pro! But we couldn't recommend Canva Pro enough for even other areas of your business - like social media graphics!
Step Five: Use An Image Block In Squarespace To Place Your Icon
You could use an image block and a text block beneath or beside it. Or, you could use an image stack or image card block too.
And that’s it! With custom icons, you can make the site look more professional, more streamlined, and more scannable! That means more people staying on your site for longer, which means more likely to book or buy from you.
<script async data-uid="8fbef08d9b" src="https://golive.ck.page/8fbef08d9b/index.js"></script>
Looking for an updated website, without the hassle? Check out our premium Squarespace website templates for sale!