How To Speak Website Lingo Like A Pro
If you're DIYing a website or working with a designer, but have never had ANY experience customizing or creating a site, it can feel seriously overwhelming just to even know how to speak the language!
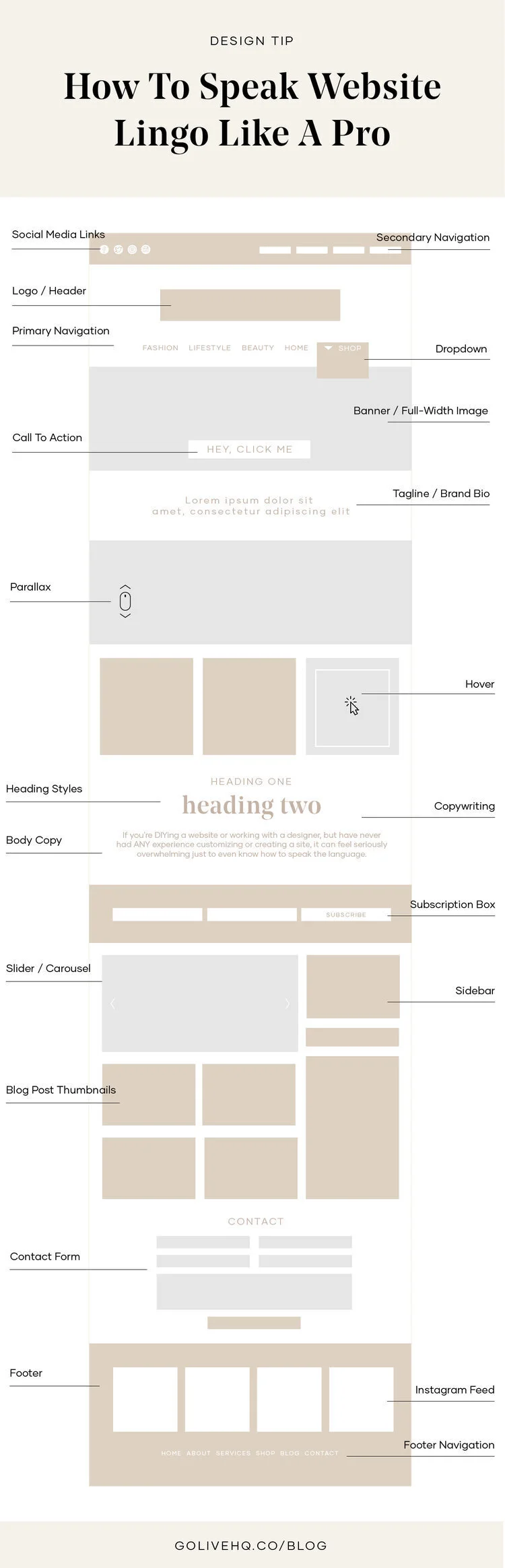
We have heard so many made up words to try to describe something on a webpage that we thought we'd try to help out! So now you can actually call that "place where the Twitter and Facebook buttons go" your Social Media Links.
This will help you tell your designer exactly what you want out of your site, or if you're DIYing it, it can be a HUGE help when you're trying to search for solutions.
Our Roundup Of Some Basic Website Lingo
Social Media Links: Where your icons for Facebook, Instagram, Pinterest, Twitter, etc go. These are most often found at the top and/or bottom of a website.
Main Navigation: This is where your primary navigation, or list of important pages, will go. Typically, we recommend keeping this at 6 pages and under.
Logo / Header: This one seems easy, but if you want a logo there, that's one thing! A header might be a more custom graphic your create for the top of your page.
Secondary Navigation: Need an example of what this looks like? Scroll up! We've got our secondary navigation above our primary navigation.
Drop Down: You can have a drop-down menu that either drops down when you click or when you hover.
Banner / Full Width Image: A banner image would be the first thing you see under the navigation. Full Width Image means that it stretches from edge-to-edge with no padding on the outsides.
Call To Action: This one is so important! It's a big old button or photo that invites someone visiting your website to do something next! You want this to be so clear, you're grandma can see this thing without her readers on.
Brand Bio / Tagline: People should know exactly what your brand or business does within 3-5 seconds of landing on your site. We've got an amazing resource to help you craft your Brand Bio using our Brand Bio Formula.
Parallax: Have you ever scrolled down a page and had a photo scroll with you? That's a parallax image. This feature, when used appropriately, can make your website feel updated and dynamic.
Hover: If you want something to change when your mouse goes over it without clicking, that's a hover feature!
Heading Styles: Typically, you'll have 3 main text styles: Heading 1, Heading 2, Heading 3 and Body. You'll want these to look different enough from each other that you can see hierarchy, but still to look compatible and brand-appropriate.
Content: This can be anything from text to photos that go on your site. If your designer says that you need to have all of your content together before working on the design process, that means you'll have to have all the photos ready and text written.
Body Copy: This does not mean double! This is the actual words that go on your website. If your designer asks for your website copy, that does not mean they want a duplicate :) They are looking for all the text you want to go on your website. PRO TIP: Your body copy should be filled to the brim with relevant SEO keywords to your brand or business to help Google and other search engines find you more easily.
Subscription Box: This is where people will be able to sign up for your mailing list.
Slider / Carousel: Want to rotate through photos or blog posts by clicking an arrow or even automatically? You'll typically use a slider or a carousel for that.
Sidebar: Sometimes websites will have an area on one side of their site that pretty much stays the same on the page. That's a sidebar! For bloggers, this often is where you'll find and About Me section, links to different categories and social links.
Blog Post Thumbnails: A blog post thumbnail would have a feature image pulled from your post and the blog title. It could have more information like the date or what category or even a brief summary of the post.
Footer Area: This is the whole bottom of your site, where it typically doesn't change page-to-page.
Footer Navigation: You can either have a second or third list of navigation items here, or just repeat your primary navigation again!
Good luck DIYing your site or communicating your vision to your web designer! We hope this list gets you closer to going live and living your dream! Did we miss something that you're wondering what the heck it's called? Drop a comment on this blog post.